Winning with Chrome DevTools: How to Capture Full Page Screenshots

A lot of people are yet to discover the amazing things they can achieve with Google Chrome. Those without the desire to explore do not really know the usefulness of a tool within their reach. To some, Chrome is just a browser, to others, it is a great tool.
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
With Chrome Developer Tools (DevTools), you can access hidden and experimental settings one of which is discussed in this article.
Screenshots are very essential for visualization in education, during presentations, technical support etc. There are scenarios where capturing a full page screenshot of a web page is needed and not just the viewport (the visible area of the web page) but achieving this earlier has not been easy. With the introduction of full page screenshot functionality in Chrome DevTools, the stress we usually go through using photo editors to combine different sections of a captured web page has been eliminated.
Sometime last year, I was in need of capturing a full page screenshot of an online course I took. I spent a good amount of time capturing chunks of it and then combining them using Adobe Photoshop to create the view I wanted. Not long after, Chrome released a new version with the ability to capture full page screenshots. I was happy when I watched the video from the “What’s New” section of Chrome DevTools. At last, I wouldn’t have to spend time combining chunk of captured viewports.
For this walk-through, I will be using one of the websites I developed — nilezmall.com.
Edit: Nilezmall is currently down. I learned to choose my battle wisely after I was instructed to shut down the site by the client due to maintenance costs.
Accessing DevTools
To access the DevTools of any web page,
Launch the Google Chrome browser and open DevTools using any of the methods below:
- Using Quick Link: Right-click on any part of the browser and select Inspect option
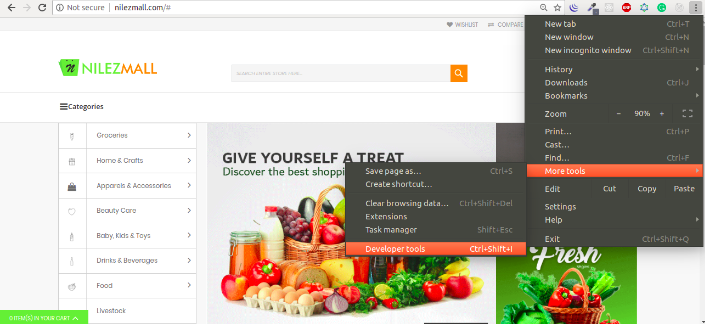
- Using Chrome Menu: Click Customize and control Google Chrome (the three vertical dots at the top-right corner) > More tools > Developer tools.
- Using the keyboard: Press CTRL + SHIFT + I in Windows and Linux environments or CMD + OPT + J in a Mac environment.

Capturing Full Page Screenshots
You can capture a full page screenshot using any of these options:
- Using command menu or
- By switching to responsive (device) mode
1. Using the Command Menu
At this stage, your DevTools must have been opened using the steps above to enable you to achieve the desired result with the commands below.
To access the command menu in Windows and Linux environments, press CTRL + SHIFT + P
In Mac environment, use CMD + SHIFT + P
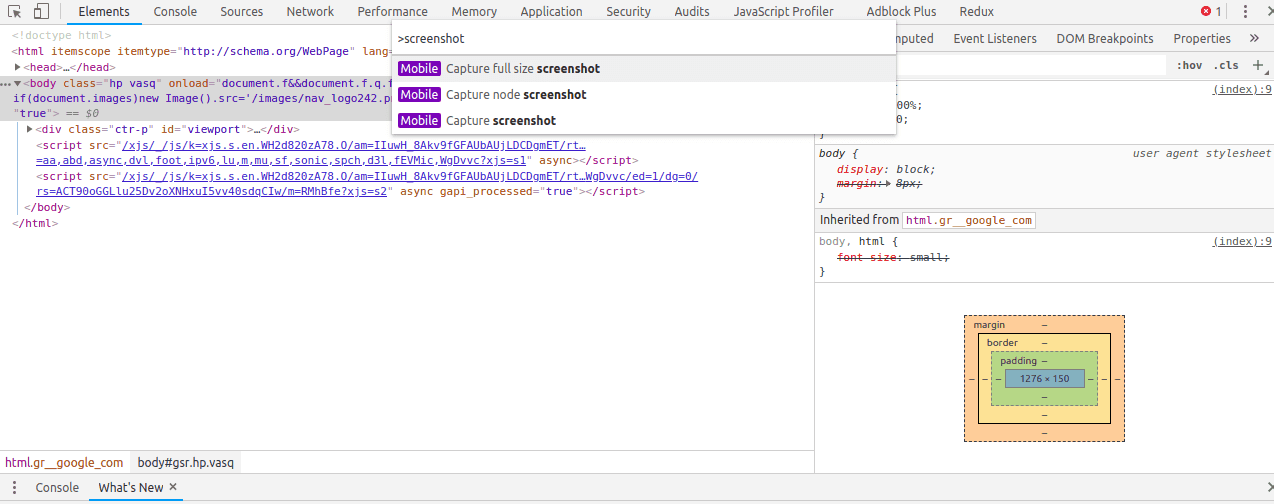
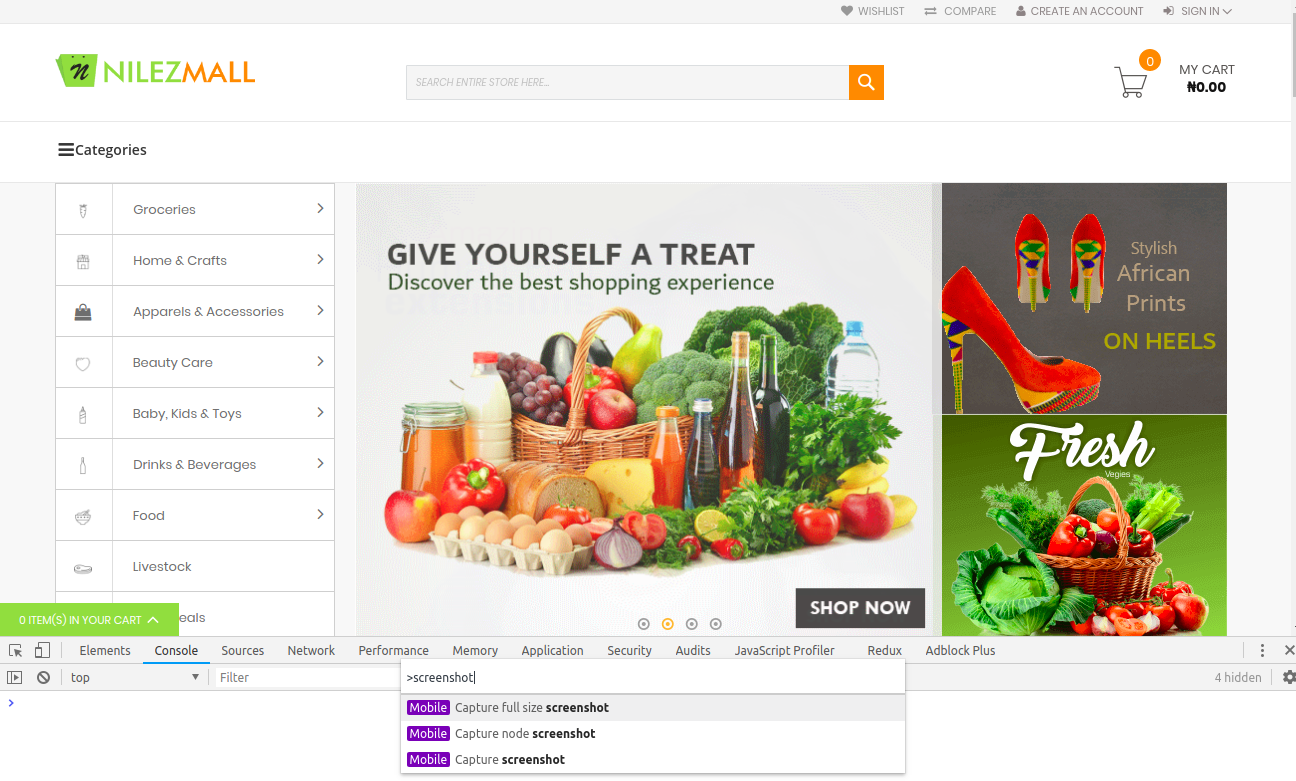
Then, type screenshot and select capture full size screenshot option.

2. Using Responsive Mode
To switch to responsive or device mode in Windows and Linux environments after opening your DevTools, press
CTRL + SHIFT + M
In a Mac environment, use
CMD + SHIFT + M
You can also click on the mobile device icon at the bottom-left corner of the browser.
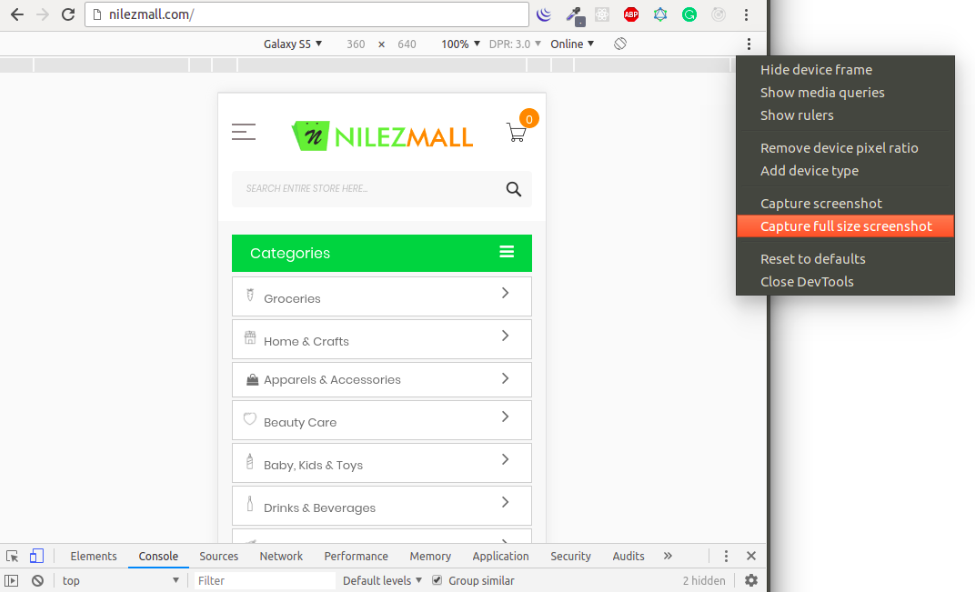
Select your preferences (device type, zoom level, orientation etc.). The screenshot captured using this option matches the device dimensions of the emulated phone.
Click on the Customize and control Dev Tools (the second three vertical dots at the top-right corner) and select capture full size screenshot option

Voilà, we have successfully captured a full page screenshot with ease.

NB: Chrome DevTools appears to have a cut off of 16384px in page height for a full screenshot. Firefox seems to go further (at least 18k px)
If you are a Software Engineer, you may want to check out these useful chrome URLs (chrome://chrome-urls/)
Explore more features available on Google Chrome DevTools and keep winning.
